
WordPress zeichnet die Fähigkeit aus verschiedene Widget-Bereiche per Drag & Drop mit Inhalten zu füllen. Diese Widget-Bereiche sind, je nach Template, hauptsächlich die Sidebar (Seitenleiste), der Footer und auch der Header.
In diese Bereiche lassen sich per Drag & Drop Elemente wie: Suche, letzte Kommentare, individuelle Texte, Kalender, Kategorien, Menüs, beliebteste Artikel oder social Media Buttons per Mausklick ablegen und nach belieben verschieben.
Diesen Widgets kann man individuelle Überschriften vergeben. Diese Überschriften tauchen dann auf der Seite wieder auf. Normalerweise ist das auch sinnvoll. Im Frontend (Webseite, Blog) sieht der Leser um was es sich handelt, im Backend hat man einen Überblick was man veröffentlicht hat.
Warum Überschriften verbergen
Es gibt aber Einsatzbereiche in denen es sinnvoll ist die Überschrift im Frontend zu verbergen. Wenn man zum Beispiel drei Textwidgets untereinander, zum Beispiel mit jeweils einem Zitat, veröffentlichen möchte, macht es unter Umständen Sinn die Überschriften zu verbergen. Dreimal die Überschrift “Zitat” macht wenig Sinn.
Zwar kann man im Backend beim Widget die Überschrift weglassen, doch dann hat man keinen rechten Überblick was in dem Widget enthalten ist, denn dann erscheint ja nur, wie in unserem Beispiel “Text”.
Besonders sinnvoll erscheint die Möglichkeit wenn man zum Beispiel Banner auf der Webseite, dem Blog platziert. Eine Überschrift im Frontend ist dann meist sinnlos, im Backend möchte man aber die Banner bequem verwalten und die Übersicht behalten und nicht jedesmal nachsehen müssen was sich hinter dem Widget ohne Überschrift verbirgt.
Überschriften gezielt per Plugin verbergen

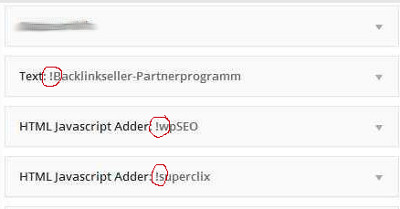
Für dieses Problem gibt es eine Lösung, sie nennt sich Remove Widget Titles. Ist dieses Plugin installiert und aktiviert genügt es vor dem Titel ein Ausrufezeichen zu setzen.
Der auf diese Art geschriebene Titel erscheint nicht im Frontend. Im Backend hat man aber die volle Kontrolle und weiß was sich hinter einem Widget verbirgt.
Besonders praktisch ist es beim Einsatz von Bannern. Im Backend kann man !Google Adsense in den Titel schreiben, im Frontend wird dieser Titel nicht angezeigt.






Reicht es dazu nicht auch, dass man den Titel einfach weglässt?
Klar kann man den Namen weg lassen und wenn man nur ein paar wenige Widgets einsetzt ist das auch das beste.
Allerdings wenn man viele Widgets einsetzt, zum Beispiel dieses oder jenes Bannerwidget für verschiedene Kategorien, so ist es wichtig den Überblick zu behalten.
Schön, dass ich diesen Artikel gefunden habe! Ich habe vor Kurzem auf meiner Seite ähnliches gemacht, jedoch stelle ich mir die Frage, ob es keine SEO-Nachteile mitsichbringt, wenn man den Titel, der auch als H1 angesehen wird, einfach verbirgt?
Beste Grüße
Gewusst wie, Danke für den Tipp!
Liebe Grüße, Claudi