Vom responsive Design, oder auch responsive Webdesign, spricht man wenn das Design einer Webseite sich dem Ausgabegerät des Nutzers anpasst.
Damit soll der Nutzer eines Smartphones genauso komfortabel eine Webseite ansehen können wie der Leser mit einem großen Bildschirm.
Der Anteil der Nuter mit mobilen Endgeräten wie Smartphone und Tablet nehmen immer mehr zu. Wer Wert auf diese Leserschaft legt sollte darauf reagieren.
Grundlagen für das responsive Webdesign sind HTML5 und CSS3. In SEO Bewertungen von Seiten fließt das responsive Design mit ein. Ein wichtiger Faktor ist dabei die Ladezeit, die Performance.
Einen Link zum testen des Designs steht am Ende des Artikels.
Blogger und Technik
Liest man sich durch die Foren so herrscht häufig die Meinung vor, man müßte alles können, es wäre kein Problem. Nunja, es mag kein Problem sein wenn man sich die Zeit nehmen kann und Programmiersprachen erlernen kann. Danach sollte man sich noch fit in Sachen Struktur der Templates / Themes machen. Jedes CMS hat da seine speziellen Anforderungen.
Wenn man all dieses erlernt hat gilt es sich auf dem neuesten Stand zu halten. Wer das kann, kann eine “We can all Agentur” aufmachen. Alles zu können ist natürlich nicht zielführend, außer man betreibt das alles beruflich.
Hingegen schadet es nicht wenn man etwas HTML und CSS kann und dazu ein oder zwei gute Foren kennt. Auch in Sachen php kann man schnell ein paar Kleinigkeiten lernen. Es ist wie mit dem Autofahren, ich weiß wo der Motor ist und kann mit ein paar rudimentären Dingen wie Zündkerzenwechsel oder Ölkontrolle das ganze am Laufen halten aber ich habe keine Ahnung wie das im Detail funktioniert, geschweige denn könnte ich einen Motor bauen.
responsive Design – Template
Wie ich angekündigt habe möchte ich den Blog Crazy-Crow zuknkunftsfähig machen. Es geht und passt noch alles, aber nicht an jeder Ecke. Natürlich setze ich voll auf responsive Webdesign. Da ich das nicht selbst kann habe ich mir einige Anbieter heraus gesucht die professionelle Themes zur Verfügung stellen.
Das ist einmal Elmastudio, die eine feine Sammlung an sehr eigenständigen WordPress Themes zur Verfügung stellen und vor allem ist alles deutschsprachig. Auch ein Hilfeforum in deutscher Sprache gibt es. Ein Themebundle kostet gerade mal 36 Euro für ein Jahr. Dafür bekommt man Zugriff auf alle Themes und Themes die in dieser Jahresmitgliedschaft veröffentlicht werden. Eine Verlägerung kostet dann 20% weniger. Zudem ist der Blog lesenswert. Regelmäßig gibt es dort interessante Beiträge zu lesen.
Weiter in Betracht gezogen habe ich Elegant Themes * und vor allem das Plugin “elegant page builder”. Damit kann man Elemente auf der Seite per Drag and Drop anordnen. Der Zugriff auf alle Themes kostet jährlich 39 Dollar (ca. 28 Euro), mit Pluginbundle kostet alles zusammen 89 Dollar (ca. 65 Euro). Dort gibt es Themes in verschiedenen Kategorien, auch reine responsive Themes.
Was habe ich bisher auf meiner Seite unternommen?
Zunächst habe ich heute ein Childtheme meines Themes angelegt. So kann ich mein Template updaten ohne das Design nochmal erstellen zu müssen. Das Templateupdate wartet schon lange, habe es aber immer gescheut weil ich nicht Zeit investieren wollte um alle CSS Anweisungen nochmal zu schreiben. Ein Childtheme ist recht einfach zu erstellen, dazu später einen extra Beitrag.
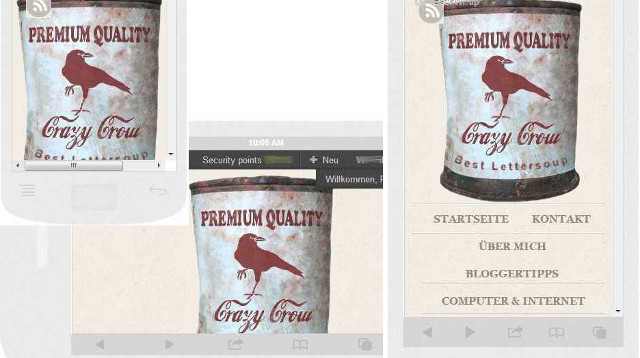
Und hier der Link zum testen des responsive Webdesign. Einfach Url eingeben und man sieht wie die Seite auf den verschiedenen Endgeräten aussieht. Bei mir zum Beispiel verkleinert sich das Logo nicht und macht es auf kleinen Bildschirmen dem Endnutzer schwer.
*=Affiliatelink








na dann bin ich auf Dein neues Design gespannt, von den Themes bei Elmar-Studio habe ich schon öfter gelesen. Ich nutze ja Artisteer und baue mir die Templates selber kosten 100 Euro das Programm und ein Folgeabgrade ist kostenfrei.
Artisteer kenne auch auch. Ich weiß von Joomla dass der Code unter Umständen manchem Plugin das Leben schwer macht. Das mit dem Design wird schon noch. Die Frage ist wie mache ich weiter? Wie schaffe ich es privaten Charakter zu erhalten und gleichzeitig doch etwas Marketing zu betreiben und das auf einem Blog der nur mal so zum Spaß für Grüße zwischen alter Heimat und hier gedacht war.
Responsive Design Themes helfen beim Aufbau einer responsiblen Seite enorm. Eine Webseite erstellen, welche die Anforderungen mobiler User und Desktop User vereint ist nicht einfach. Da hilft natürlich ein CMS, welches die kritischen Aufgaben des Webdesign übernimmt.
Hallo,
ich selbst nutze ebenfalls die Themes von Elmastudio. Der Preis ist schwer in Ordnung, der Support etwas zäh, aber man muß immer sehen was man für sein Geld bekommt. Ein wenig probieren und tüfteln und die nötigen Anpassungen können auch hier realisiert werden.
Die Besucherzahlen mit mobilen Endgeräten liegen bei meinem Blog bei ca. 20% Tendenz steigend. Wer künftig nicht mehr responsive ist, ist raus!
Viele Grüße
Joachim
Das mit dem responsive Design sehe ich auch so. Man verzichtet auf einen Gutteil der Leser und Empfehlungen.
Das stimmt mit dem Support von Elmastudio, etwas zäh. Fast jeden Tag bin ich mal drin und versuche Hilfe zu geben. Aber viele Fragen kann ich gar nicht beantworten.
Dazu kommt dass Elmathemes in manchen Dingen ein ungewohntes Verhalten an den Tag legen wie zum Beispiel mit Nextgen Gallery. Die beiden vertragen sich überhaupt nicht.
Das meiste ist gut anpassbar und ich komme gut zurecht. Elmastudio ist auf alle Fälle eine Empfehlung wert.