Längst sind die Zeiten vorbei wo man als Webentwickler und Blogbetreiber davon ausging, dass der Endnutzer vor einem stationären Computer sitzt.
Man mußte darauf achten, dass die Internetseite nicht zu groß wird und optimierte seine Seite so, dass diese auf den meisten Monitoren gut dargestellt wird, meist 1024 px mal 760 px.
Häufig kämpfte man noch mit den verschiedenen Browsertypen. Die meisten Schwierigkeiten bereitete der Internetexplorer 6 und frühere Versionen.
WordPress, Joomla und alle anderen gängigen CMS mit den angebotenen Templates oder Themes versuchen diese Situationen sogut wie möglich zu lösen, ohne dass der Seitengestalter / Admin sich besondere Gedanken darum machen muß. Dieses funktionierte und funktioniert auch sehr gut.
Doch was ist mit den immer stärker in den Einsatz kommenden Tablets und Handys (Smartphones)?
Responsive Webdesign
Wer neben dem Webalizer weitere Statistiktools wie Google Analytics oder Piwik nutzt, wird bemerken, dass ein Teil der Besucher über mobile Endgeräte auf die Seite kommt.
Da fragt man sich, wie kommt denn eine Internetseite in so ein kleines Teil? Passt das überhaupt drauf? Was passiert da?
Das zu beantworten geht nicht in einem Artikel. Dazu gibt es Bücher, Videokurse oder Expertenseminare. Das ganze ist unter dem Begriff responsive Webdesign zusammen gefaßt. (responsive = zugänglich, reagierend, antwortend).
Für den Blogger und Webmaster ist das etwas viel an Wissen, kann man aber lernen. Allerdings verlassen sich die meisten auf die Blogsoftware, in der Hoffnung, es wird schon alles passen. Und das ist in den meisten Fällen auch die richtige Entscheidung.
Wie sieht die Seite aus?
Häufig wird von den CMS und den Template / Themesanbietern mobil ready versprochen und meistens klappt die Umsetzung auf ein Handy oder ein Tablet recht gut. Schlaflose Nächte muß man sich als Durchschnittsblogger sicherlich nicht bereiten. Anders sieht es aus, wenn man ein Newsportal betreibt, das tausendfach am Tag angesehen wird. Der Besucherstrom auf einer Nachrichtenseite ist überdurchschnittlich häufig mobil unterwegs.
Doch wie sieht der eigene Blog auf einem mobilen Endgerät aus? Ich zum Beispiel habe kein Tablet, und mit meinem Handy habe ich keinen Internetzugang. Selbst kann ich also den Zugang und das Aussehen nicht testen.
Hierfür gibt es Simulatoren. Mit diesen kann man einen Eindruck davon gewinnen, wie die Seite aussieht. Im Detail und auf dem tatsächlichen Endgerät wird die Internetseite / Blog zwar noch etwas anders aussehen, aber die Richtung stimmt schon ziemlich gut.
Die Simulatoren
Simulatoren gibt es als Erweiterung für die Browser, auf Onlineseiten und als Programm für den Rechner.
- Online testen
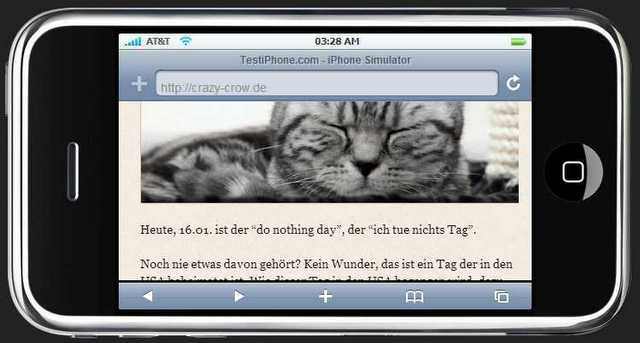
Für den schnellen Onlinetest wie die Seite auf iphone aussieht gibt es zum Beispiel testiphone oder iphonetester. Beide bringen ähnliche Ergebnisse.
Hier kann man testen, wie die Seite auf dem ipad aussieht.
Das Aussehen auf Kindle, ipad, iphone, Samsung Galaxy und mehr testen.
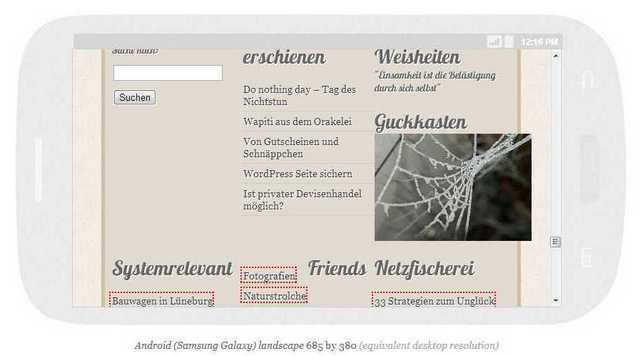
Einen sehr schönen Tipp gibt es von Kulando mit dem Mattkersley Onlinetest. Hier gibt es nach Eingabe der Internetseite mehrere Standartgrößen auf einen Blick.
- Erweiterungen für den Browser Chrome
Ähnliche Erweiterungen gibt es auch für Firefox und Internet Explorer. Die Suchbegriffe sind Resize, Responsive und mobil.
Ich verwende Resizer und Responsive-Tester. Bei beiden Erweiterungen lassen sich verschiedene Bildschirmgrößen simulieren.
- PC-Programm
Auf Golem fand ich den Mobilizer. Nach herunterladen der Software wird Mobilizer installiert. Voraussetzung ist das .air Plugin auf dem Rechner. Entweder ist es vorhanden oder es wird mit installiert. Nach der Installation lässt sich das Programm durch Klick auf Mobilizer, wie jedes andere Programm auch, öffnen. Damit kann man iphone, HTC, und Blackberry testen. Die Simulationen sind extrem gut und ein Blick lohnt sich.
Gibts ein Plugin für WordPress?
Hat man die verschiedenen Programme durchgesehen und seine Seite ausgetestet, wird man möglicherweise vor der einen oder anderen Überraschung gestanden sein. Manches Widget wird nicht vernünftig dargestellt, manche Galerie entpuppt sich als absolut unbrauchbar. Je größer das mobile Endgerät, desto weniger fallen diese Dinge auf.
Es ist die Frage, inwieweit ist es wichtig hier zu optimieren. Habe ich monatlich einen mobilen Besucher, so wären große Arbeiten meiner Meinung nach unnötig. Da sollte man seine Arbeitskraft lieber in die Optimierung von Ladezeiten durch Reduzierung von Plugins oder in das erstellen von Inhalten legen.
Hat man mehrere Besucher mit mobilen Endgeräten am Tag, so könnte man zunächst mit dem Plugin wp-touch versuchen die Seite mobil ready zu machen. Danach sollte in vielen Fällen die Seite auf den meisten Endgeräten vernünftig dargestellt werden. Wenn gar nichts hilft, wäre vielleicht ein Templatewechsel ratsam.
Ein Hindernis ist ein zu großes Headerbild. Das zwingt die Darstellung in die Breite. Allerdings gibt es die Möglichkeit, meines Wissens nach, das Headerbild automatisch generieren zu lassen.
Bei mir ist es das Logo das auf kleinen Handys die Darstellung unschön macht. Das Widget “Guckkasten” ist mit einer festen Pixelbreite hinterlegt und stellt sich ebenfalls sehr unschön dar. Dieses werde ich als erstes angehen und sehen was es für Darstellungsmöglichkeiten gibt.









hallo,
ich betreibe ein WP-Blog und setze WP-Touch Pro ein und bin damit sehr zufrieden. Das Design des Blogs beim mobilen Zugriff sieht dann sehr passabel aus. Wieviel mobile Besucher ich gerade habe, weiss ich ehrlich gesagt nicht, aber es sind welche da. Schöner Artikel, übrigens :-)!!