
Oftmals ist es so dass einem ein Template im Grunde von den Funktionen her gefällt man sich aber gerne mehr Anpassungsmöglichkeiten wünscht. Für den der täglich mit WordPress umgeht, über die Strukturen eines WordPress Themes Bescheid weiß und HTML / CSS und PHP kann, kein Problem.
Doch hinter den meisten Seiten sitzen keine Programmierer sondern Hobby- und Freizeitblogger die nur ein bisschen Spaß haben wollen. Und selbst der bloggen ernster nimmt muss nicht automatisch ein Programmierfreak sein. Denn Blog ist ein Kunstbegriff aus Web und Logbuch – es geht ums schreiben.
Aber es kann nicht schaden sich in die eine oder andere Programmiersprache einzulesen, ein Buch darüber zu lesen oder einen Videokurs dazu zu kaufen und anzusehen.
Genug des Vorwortes, lasst uns die Widgets individuell gestalten.
Die Werkzeuge
Es werden zwei Plugins benötigt. Einmal My custom CSS und Simple CSS for widgets (Alternativ und umfangreicher: Widget CSS Classes / ist auch aktueller)
My custom CSS ist ein Plugin dass es erlaubt eigene Anpassungen am Theme / Template vorzunehmen und diese dauerhaft zu erhalten, auch wenn das Theme ein Update erfährt.
Bei großen Änderungen empfiehlt es sich nach wie vor ein Childtheme zu erstellen, das von Updates nicht berührt wird. Aber bei kleineren Änderungen ist My custom CSS ideal. Desweiteren bleiben diese selbst erstellten CSS – Änderungen erhalten, auch wenn das Theme gewechselt wird.
Simple CSS for widgets ist ein Plugin das das Widget um ein Eingabefeld erweitert. In dieses Feld kann man dann seine neue CSS-Klasse eintragen.
Klingt kompliziert? Ist aber ganz einfach.

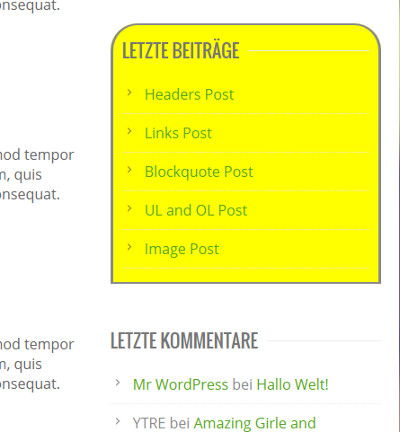
Nehmen wir an wir wollen einem Widget einen gelben Untergrund, einen Rahmen und oben runde Ecken verpassen.
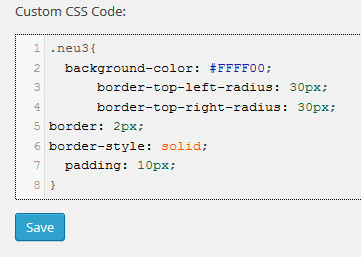
Dazu müssen wir zuerst in My custom CSS ein paar Zeilen eintragen. Zuerst die Klasse mit . (Punkt) und einem Namen, in meinem Fall “.neu3”. Danach das CSS definieren: geschweifte Klammer, Eigenschaft, Wert, Semikolon, geschweifte Klammer zu. (siehe Bild)
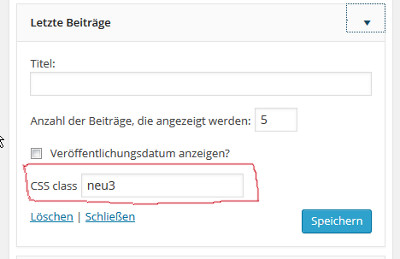
Anschließend zu den Widgets wechseln. Ist das Simple CSS for widgets installiert erscheint im jeweiligen Widget ein

Eingabefeld für die CSS Klasse. Dort ohne den Punkt die Klasse eintragen, also “neu3” – abspeichern und staunen.
Wie von uns definiert hat das Widget sein Aussehen verändert. Das schöne daran ist, wechseln wir das Theme / Template, bleiben uns diese Veränderungen erhalten.
Die Spielwiese ist eröffnet. 🙂
(aus unserer Kategorie: WordPress und Joomlatipps)






Vielen Dank, genau das hat mir schon seit einiger Zeit gefehlt bei der Gestaltung meiner WordPress-Seite. Da werde ich mich übers Wochenende gleich mal ransetzen.
Da ich mich selber ganz gut mit CSS auskenne kann ich nur schlecht abschätzen, wie kompliziert ein Tool wie JsFiddle ist, aber für mich ist es immer sehr hilfreich.
z.B. unter http://jsfiddle.net/tUcj8/ habe ich einfach mal eine div (Box) mit dem Text Inhalt angelegt auf der rechten Seite sind die CSS Attribute angegeben.
Unten rechts ist das Ergebniss zu sehen. Zum testen kann man jetzt die CSS Attribute ändern oder erweitern, wenn man dann auf RUN klickt kann man die Änderungen direkt einsehen.
Hallo Jonas,
das ist ein echt guter Tipp und ein herrliches Tool.
Danke dir dafür 🙂
Ja mit WordPress kan man allerhand machen, und wer sich damit beschäftigt finde Dinge heraus die man sonst so nie hinbekommen hätte.
WordPress ist eine echt gute CMS, vor allem für’s Webdesign oder für SEO, kann man sehr viel mit WordPress anfangen. Top Beitrag und super Tipps!
Tollenserstr. 33
Ich nutzte WordPress seit gut 1 1/2 Jahren und wusst anfangs gar nichts mit HTML oder CSS anzufangen. Mittlerweile macht es aber richtig Bock, eine Produkt-Boxen zu programmieren, weil man sofort das Resultat sieht und alles so gestalten kann, wie man es will =)
Seit einigen Wochen nutzt ich auch ein spezielles Affiliate-Theme, weil es einem einfach die Arbeit abnimmt. Man verbringt irgendwann zu viel mit dem Programmieren, bei mir war es jeden Falls so, und die Zeit fehlte mit beim Content…
Vielen Dank für den tollen Tipp. Kann man immer wieder gut gebrauchen.
Beste Grüße,
Hans
Mit WordPress kann man definitiv sehr schöne Seiten gestalten. Allerdings muss man sich schon etwas einarbeiten um aus den ganzen Möglichkeiten schöpfen zu können. Dann sind professionelle Homepages möglich.
Hallo Roland
Dein Beitrag ist umfassend und sehr eindeutig. Du sagst zwar das es einfach ist doch für much als Laien ist es eine doppelte Menge Arbeit. Ich werde mich dann jetzt mal langsam und mit viel Geduld herantasten:)) herzlichen Dank für deine Hilfe
Vielen Dank für die tollen Tipps. Es ist immer schön, wenn man seine Webseite auf diese Weise etwas individueller gestalten kann.
Mit besten Grüßen,
Wolfgang von http://www.tarba-schluesseldienst-duesseldorf.de
Welches Theme ist besser das von DIVI oder Avada? Ich suche ein gutes Theme mit dem ich mir eine tolle Website aufbauen kann. Danke für die Tipps.
Ich habe inzwischen fast alle Seiten auf GeneratePress umgestellt und mir dazu das Plugin von GeneratePress gekauft. Damit hat man enorme Möglichkeiten.
Ich gestalte meinen Sägenblog fast ausschlißelich mit dem Elementor-Plugin, kann ich jedem nur wärmstens empfehlen, wer nicht viel Ahnung von HTML und dem ganzen hat und Seiten schnell bauen will